前回は、Next.jsプロジェクトを新規作成してMUIを利用できる状態にしました。
今回はページを追加する方法を解説します。
Next.js App Routerとは?初心者向け基本解説
ルーティングの仕組み
Next.jsはファイルシステムベースのルーティングを使用します。ファイルシステムベースのルーティングとは、プロジェクト内のフォルダーとファイルを使用してルートを定義できます。
Next.jsのApp Routerは、バージョン13.4から安定版としてリリースされた新しいルーティング機能です。従来のPages Routerに代わり、より直感的で効率的なルーティングを実現する仕組みとして導入されました。React Server Components(RSC)を基盤としており、サーバーサイドでの処理を強化することで、ブラウザにダウンロードするJavaScriptの量を削減し、パフォーマンスの向上を図っています。
本記事執筆時点でもApp Routerの使用が推奨されているので、本記事ではApp Routerを使った方法を解説します。
ディレクトリ構成
ルートページはsrc/appにあるpage.tsxです。プロジェクト新規作成時に自動的に作成されていますね。ルートページとは、Webサイトやアプリの最初に表示されるページのことで、URLのアドレス部(ドメイン名やルートパス)だけを入力したときに表示されるページです。
開発サーバのURLのアドレス部:http://localhost:3000/
ルートページ配下のサブページは、src/app配下にサブページ名のフォルダを作成し、その中にpage.tsxを作成することで定義できます。
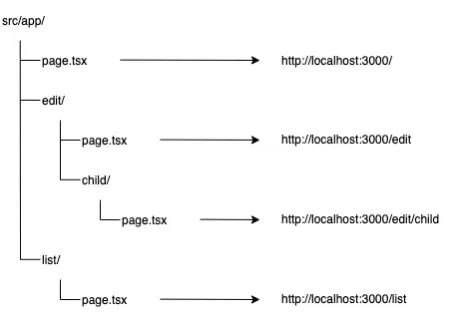
次の3つのサブページを追加する場合、src/app配下のフォルダ・ファイル構成は以下となります。
サブページ:
- /edit
- /edit/child
- /list
フォルダ・ファイル構成:

実際に上記ページを作成しながらファイルシステムベースのルーティングについて理解していきましょう。
Next.jsでサブページを簡単に追加する方法
/edit
/editサブページを作っていきます(開発サーバのURLにするとhttp://localhost:3000/editです)
方法は簡単で、まずsrc/appにeditフォルダを作成し、その中にpage.tsxを作成します。
作成したsrc/app/edit/page.tsxの中身には、表示したい内容のJSXを返却する関数コンポーネントを記載します。
export default function EditPage() {
return (
<h1>Edit Page</h1>
);
};
以上で、Next.jsがsrc/app/edit/page.tsxをページコンポーネントとして扱うことになり、http://localhost:3000/editで表示されるようになります。
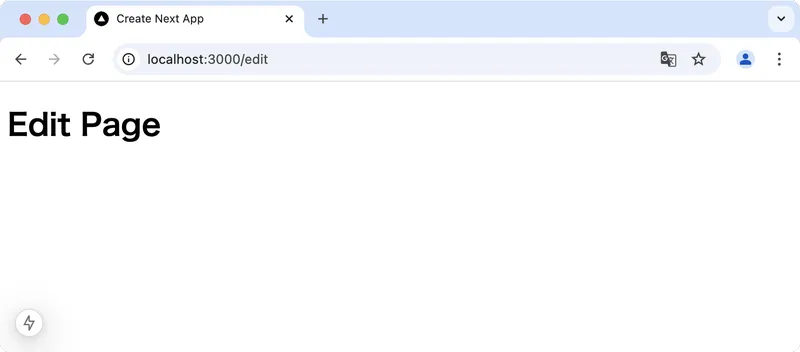
npm run devコマンドで開発サーバを起動して、ブラウザのURL欄にhttp://localhost:3000/editを入力してみましょう。

/editサブページを表示できました。
同様に他のサブページも作成しましょう。
/edit/child
src/app/edit/child/page.tsx:
export default function EditChildPage() {
return (
<h1>Edit Child Page</h1>
);
};
/list
src/app/list/page.tsx:
export default function ListPage() {
return (
<h1>List Page</h1>
);
}
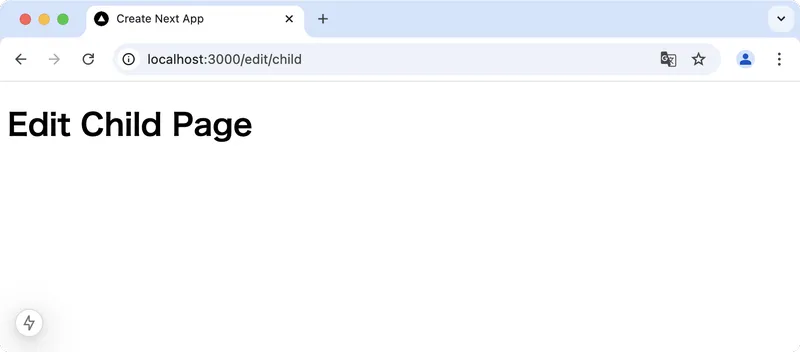
ブラウザのURL欄に以下を入力することで、ページが作成できたことを確認できます。
http://localhost:3000/edit/child:

http://localhost:3000/list:

Next.jsのLinkコンポーネントでページ遷移を実装する方法
URLを直接入力してページを移動するのは現実的ではないですよね。リンクなどをクリックすると他のページに遷移するのが一般的だと思います。ルートページから各サブページへ移動できるよう、ルートページに以下の場面のようにリンクを追加してみましょう。

ページを移動するためには、Linkコンポーネントを使用します。href属性にリンク先となるページのルートパスを設定します。
src/app/page.tsx:
import { Link, Stack, Button } from '@mui/material';
export default function Home() {
return (
<div>
<Stack spacing={2}>
Hello world
<div>
<Button variant="contained">ボタン</Button>
</div>
{/* 各サブページへのリンク */}
<Link href="edit">go to edit page</Link>
<Link href="edit/child">go to edit child page</Link>
<Link href="list">go to list page</Link>
</Stack>
</div>
);
}
各リンクをクリックすると、各サブページに移動できます。
Next.jsのApp Routerまとめ|ページ追加と遷移の要点をおさらい
この記事では、Next.jsのApp Routerを使ったページ追加とページ遷移の基本を解説しました。以下のポイントを学びました。
- App Routerの概要: ファイルシステムベースのルーティングと、React Server Componentsによるパフォーマンス向上が利点。
- ページ追加: フォルダとpage.tsx ファイルを作成するだけで、簡単に新しいページを定義できる。
- ページ遷移: Linkコンポーネントを使用して、ユーザーが他のページへスムーズに移動できるリンクを実装。
よくある質問
App RouterとPages Routerの違いは何ですか?
App RouterはNext.js 13.4で安定版としてリリースされた新しいルーティングシステムです。Pages Routerと異なり、React Server Components(RSC)を基盤としており、サーバーサイド処理が強化されています。その結果、クライアントに送信されるJavaScriptが減少し、パフォーマンスが向上します。
ページを削除するにはどうすればよいですか?
ページを削除するには、該当ページに対応するフォルダごと削除します。例えば、/editページを削除したい場合は、src/app/editフォルダを削除してください。これにより、URLhttp://localhost:3000/editはアクセスできなくなります。