私は非フロントエンドエンジニアです。Next.js の学習を始めました。 学習したことをブログ記事にアウトプットして知識の定着を目指します。 そして、私と同じようにこれから Next.js を始める方の役に立てればと思います。
Next.js のバージョンは 15.1.3で、App Router を使用します。
CSS に関しても初心者です。今回は、Next.js の学習に集中するため、MUI を使っていきます。
今回は第1回目として、プロジェクトの新規作成から MUI を導入して、簡単な UI を作成します。
開発環境の構築
PCに以下をインストールしてください。 (詳しいインストール手順は省略します)
- Visual Studio Code
- Node.js
なお、今回のチュートリアルは、以下の環境で行いました。
node -v
v20.15.0npm -v
10.7.0npx -v
10.7.0もしnpxがインストールされていない場合は、以下のコマンドを実行してインストールします。
npm install -g npxチュートリアル
Next.jsのプロジェクトを新規作成する
Next.jsのプロジェクトを新規作成しましょう。trial-next-jsというプロジェクトを作成します。
以下のコマンドを実行します。
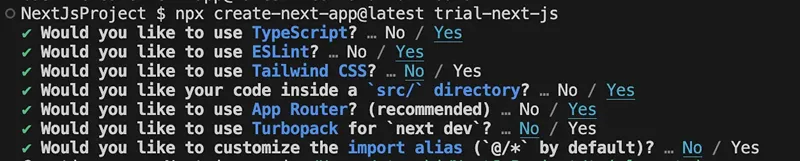
npx create-next-app@latest trial-next-js以下のプロンプトが表示されるので、次のとおり選択してください。

このように表示されれば成功です。

プロジェクト名のtrial-next-jsフォルダが作成され、必要な依存関係がインストールされます。
新規作成したNext.jsのプロジェクトを実行する
早速、新規作成したNext.jsのプロジェクトを実行してみましょう。まずは、プロンプトのカレントディレクトリをプロジェクトフォルダに移動します。
cd trial-next-js次のコマンドを実行して、プロジェクトを開発サーバで実行します。
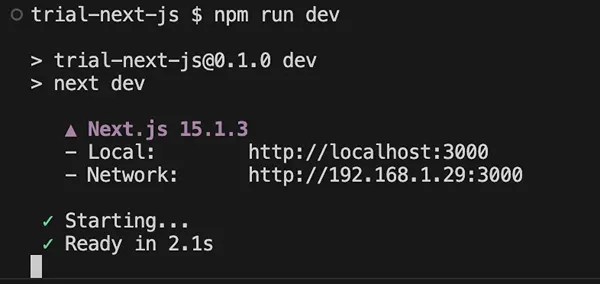
npm run dev次のように表示されれば成功です。

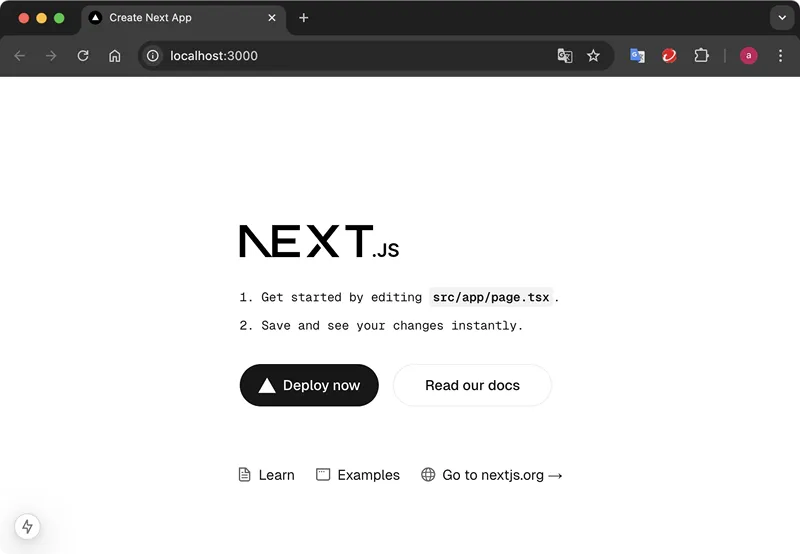
local:に表示されているURLhttp://localhost:3000をブラウザのアドレスバーに入力します。次のように表示されれば成功です。

上記ページは、src/app/page.tsxの内容が表示されています。
プロジェクトにMUIを導入する
グローバルCSSを削除する
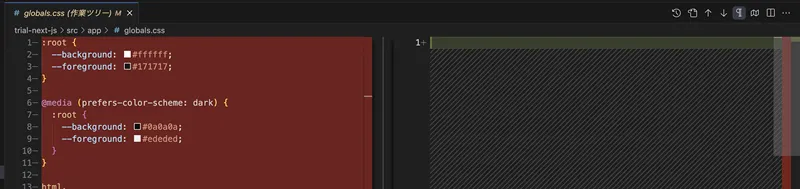
まずは下準備です。グローバルCSSsrc/app/globals.cssの中身を削除します。

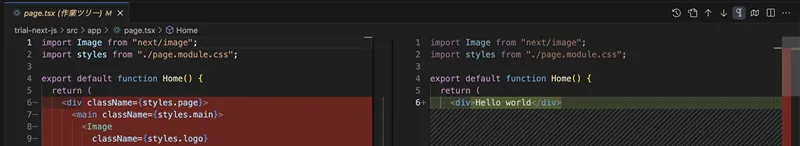
トップページの内容をシンプルにHello worldというテキストのみ表示するようにしましょう。src/app/page.tsxの内容を以下のように書き換えます。
export default function Home() {
return (
<div>Hello world</div>
);
}

ブラウザが以下のように変化します。

プロジェクトにMUIパッケージをインストールする
プロンプトで control + c (Mac) / Ctrl + c (Windows) を入力し、開発サーバを停止します。
次に、プロジェクトにMUIパッケージを導入するために、以下のコマンドを実行します。
npm install @mui/material @emotion/react @emotion/styled @mui/material-nextjs @emotion/cacheレイアウトにAppRouterCacheProviderを導入する
AppRouterCacheProvider は、MUI(Material-UI)を Next.js の App Router 環境で適切に動作させるための ユーティリティコンポーネント です。特に、MUI のサーバーサイドレンダリング(SSR)とクライアントサイドでの状態管理をスムーズに統合するために使われます。
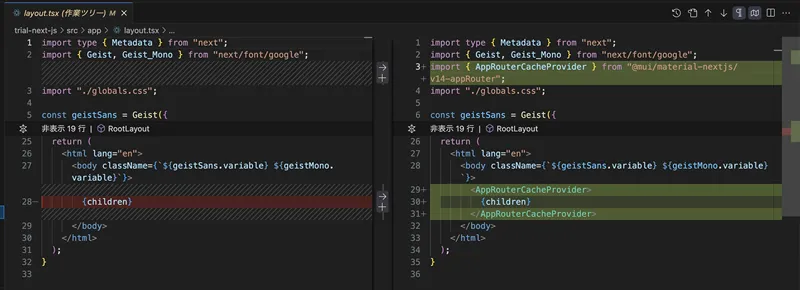
src/app/layout.tsxの{children}をAppRouterCacheProviderタグで囲みます。
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en">
<body className={`${geistSans.variable} ${geistMono.variable}`}>
<AppRouterCacheProvider>
{children}
</AppRouterCacheProvider>
</body>
</html>
);
}
npm run devを実行して、ブラウザでhttp://localhost:3000を表示してみてください。前回と同様に「Hello world」が表示されます。
ページにMUIコンポーネントを配置してみる
MUIのドキュメントのボタンコンポーネントのページを参考にして、MUIのボタンコンポーネントを配置しましょう。
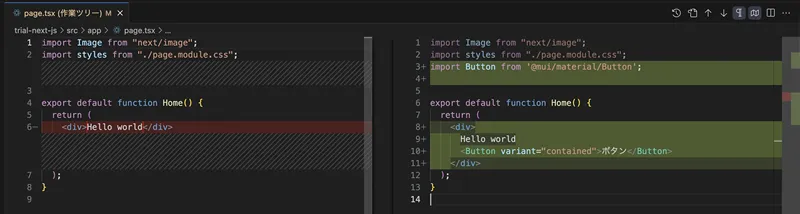
src/app/page.tsxのHello worldの後ろに<Button variant="contained">ボタン</Button>を追加します。
export default function Home() {
return (
<div>
Hello world
<Button variant="contained">ボタン</Button>
</div>
);
}
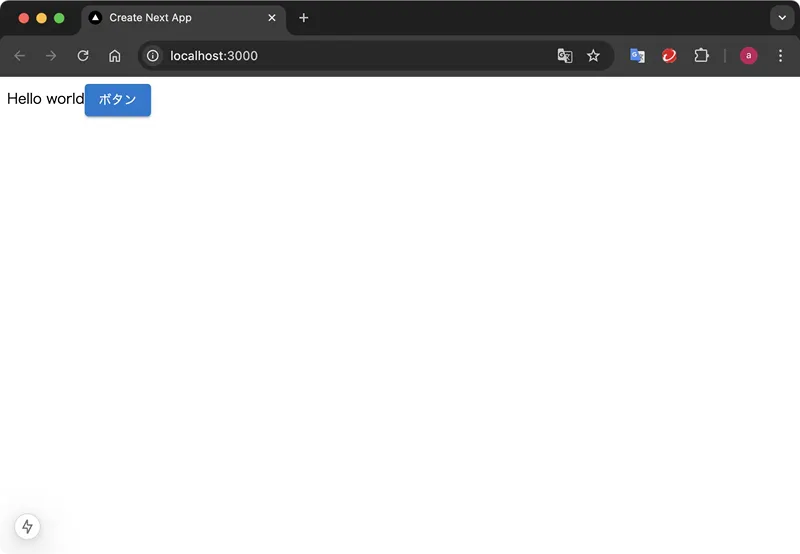
ブラウザで確認すると、マテリアルデザインのボタンが表示されることが確認できます。

MUIで手軽にマテリアルデザインを導入しよう
Next.js と MUI の組み合わせを使えば、CSS の細かい知識がなくても簡単にマテリアルデザインを取り入れた Web アプリケーションを構築できます。
今回は、プロジェクトの新規作成から MUI の導入までを紹介しました。MUI を使うことで、UI の品質を維持しながら効率的に開発を進められる点が魅力です。
今後は、より高度な MUI のコンポーネントや Next.js の機能を活用した実践的な開発についても取り上げていきます。
次回は、App Routerでページを追加して遷移させる方法を解説します。





MUI は CSS の深い知識がなくても、美しいデザインの Web ページを作ることができます。たとえば、ボタンやカードなどのコンポーネントをコードに追加するだけで、マテリアルデザインのUIを構築できます。