VSCode(Visual Studio Code)を使っていて、次のようなシチュエーションで困ったことはありませんか?
こういった場面で、VSCodeの拡大・縮小機能を適切に使えると、より快適に作業できます。本記事では、画面全体・エディタ・ターミナルの3つに分けて、それぞれの方法をわかりやすく解説します。
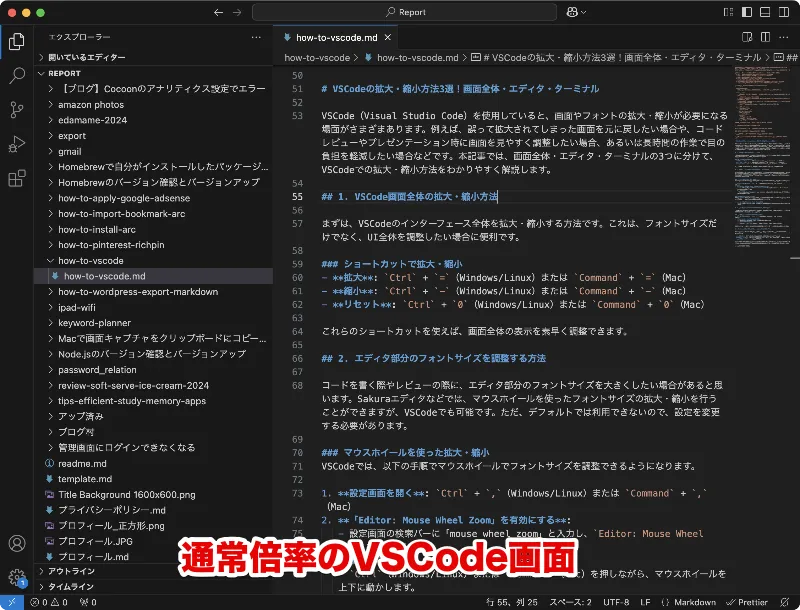
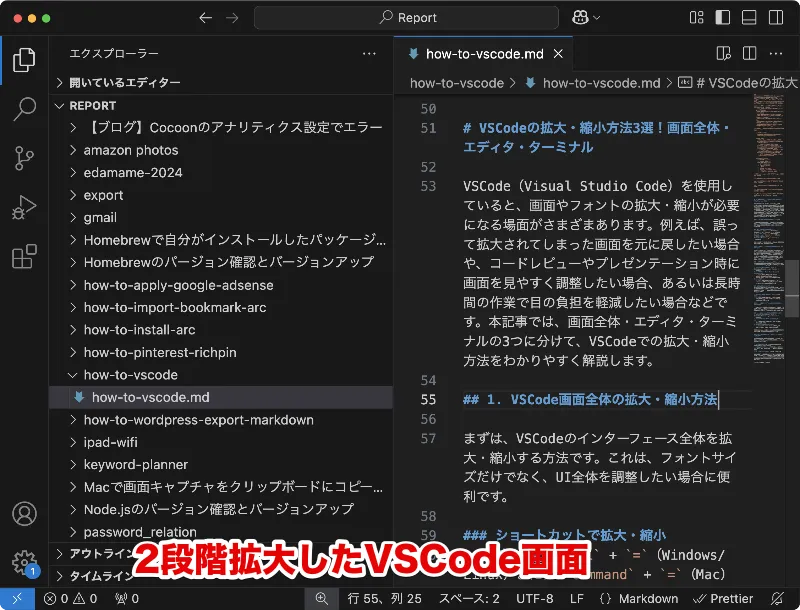
1. VSCode画面全体の拡大・縮小方法
まずは、VSCodeのインターフェース全体を拡大・縮小する方法です。これは、フォントサイズだけでなく、UI全体を調整したい場合に便利です。


ショートカットで拡大・縮小
- 拡大:
Ctrl+=(Windows/Linux)またはCommand+=(Mac) - 縮小:
Ctrl+-(Windows/Linux)またはCommand+-(Mac) - リセット:
Ctrl+NumPad0(Windows/Linux)またはCommand+NumPad0(Mac)
これらのショートカットを使えば、画面全体の表示を素早く調整できます。
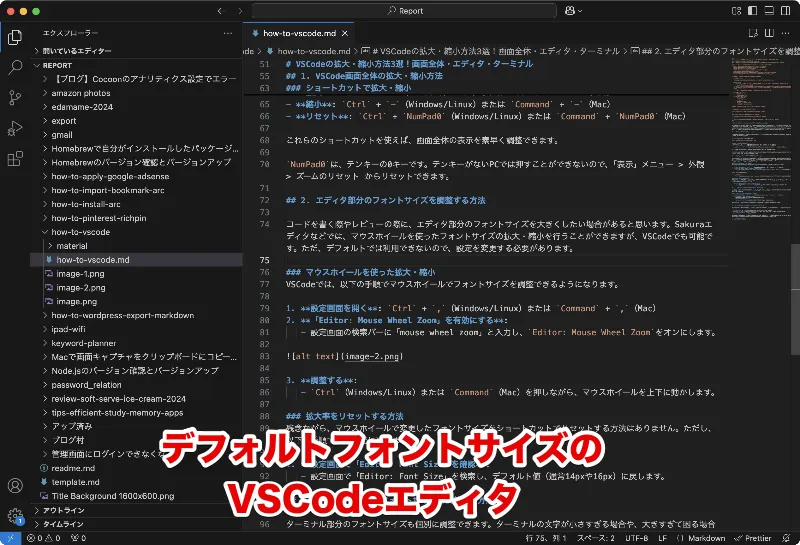
2. エディタ部分のフォントサイズを調整する方法
コードを書く際やレビューの際に、エディタ部分のフォントサイズを大きくしたい場合があると思います。Sakuraエディタなどでは、マウスホイールを使ったフォントサイズの拡大・縮小を行うことができますが、VSCodeでも可能です。
ただ、デフォルトでは利用できないので、設定を変更する必要があります。


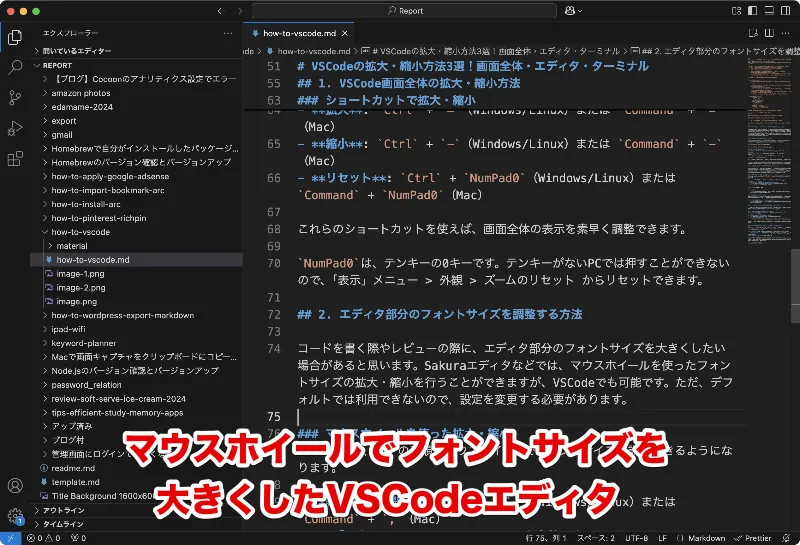
マウスホイールを使った拡大・縮小
VSCodeでは、以下の手順でマウスホイールでフォントサイズを調整できるようになります。
- 設定画面を開く:
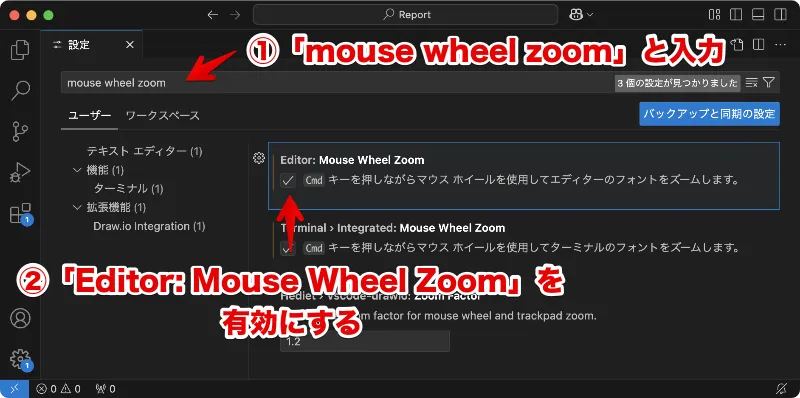
Ctrl+,(Windows/Linux)またはCommand+,(Mac) - 「Editor: Mouse Wheel Zoom」を有効にする:
- 設定画面の検索バーに「mouse wheel zoom」と入力し、
Editor: Mouse Wheel Zoomをオンにします。
- 設定画面の検索バーに「mouse wheel zoom」と入力し、

- 調整する:
Ctrl(Windows/Linux)またはCommand(Mac)を押しながら、マウスホイールを上下に動かします。
拡大率をリセットする方法
残念ながら、マウスホイールで変更したフォントサイズをショートカットでリセットする方法はありません。ただし、以下の手順で手動で元に戻せます。
- 設定画面で「Editor: Font Size」を確認:
- 設定画面で「Editor: Font Size」を検索し、デフォルト値(通常14pxや16px)に戻します。
3. ターミナル部分のフォントサイズを調整する方法
ターミナル部分のフォントサイズも個別に調整できます。ターミナルの文字が小さすぎる場合や、大きすぎて困る場合に役立つ設定です。
マウスホイールを使った拡大・縮小
ターミナル部分もマウスホイールを使ってフォントサイズを調整できます。
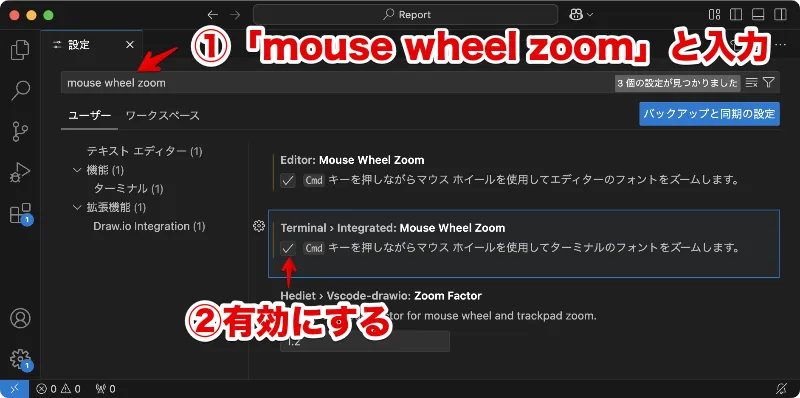
[エディタ部分のフォントサイズを調整する方法]と同様に、設定画面の検索バーに「mouse wheel zoom」と入力し、Terminal > Integrated: Mouse Wheel Zoomをオンにします。

ただし、Mac版のバージョン:1.96.1では動作が不安定だったので、次に示す設定画面からフォントサイズを変更する方法をお勧めします。
ターミナルのフォントサイズを設定画面から変更する
- 設定画面を開く:
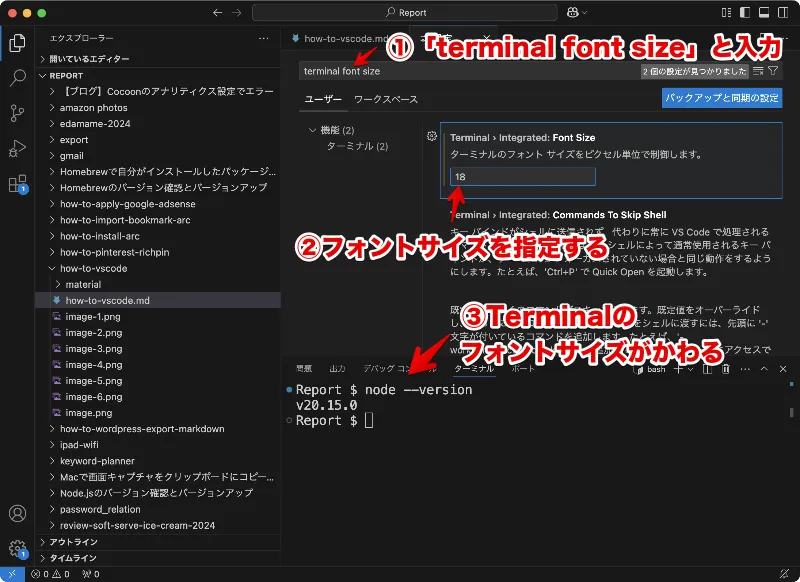
Ctrl+,(Windows/Linux)またはCommand+,(Mac) - 「Terminal: Font Size」を検索:
- 検索バーに「terminal font size」と入力します。
- フォントサイズを変更:
Terminal: Font Sizeの値を調整します(例: 14px, 16pxなど)。

まとめ:目的に応じた拡大・縮小方法を活用しよう!
VSCodeでは、画面全体、エディタ部分、ターミナル部分といった用途ごとに拡大・縮小の方法が異なります。
- 画面全体: VSCode全体を拡大・縮小表示したい。ショートカットで素早く調整可能。リセットも簡単。
- エディタ部分: エディタ部だけ拡大・縮小表示したい。マウスホイールを活用すれば柔軟に調整可能。ただしリセットは手動。
- ターミナル部分: ターミナル部だけ拡大・縮小表示したい。設定で調整可能。
各方法をうまく組み合わせて、用途やシチュエーションに合わせた作業環境を整えましょう。レビューの際に、相手に見やすいフォントサイズに切り替えることで好印象を与えることもできます!
是非、お試しください!


