Visual Studio Code(VSCode)は、多くの開発者に愛用されるエディタですが、最新版へのアップデートに伴い、拡張機能の不具合が発生するケースもあります。私自身も、Git GraphやGitLensなど、一部拡張機能の右クリックメニューが正しく表示されないといった問題を経験したことがあります。
こうした状況を回避するため、動作が安定している旧バージョンへのバージョンダウンが有効な対策となる場合があります。
しかし、VSCodeはデフォルトで自動更新機能が有効になっているため、たとえ旧バージョンに戻しても、すぐに最新バージョンへ自動的に更新されてしまう恐れがあります。そこで、今回の記事では、バージョンダウン手順と自動更新無効設定について解説します。
拡張機能の不具合によるトラブルを回避できるだけでなく、自分に合ったVSCodeのバージョン管理が可能になり、安定した開発環境を維持できます。具体的な手順や注意点、トラブルシューティングを交えながら、初心者にも分かりやすい内容で解説していきます。
VSCodeのバージョンダウン方法
Step 1. 旧バージョンの VS Code インストーラーを入手する
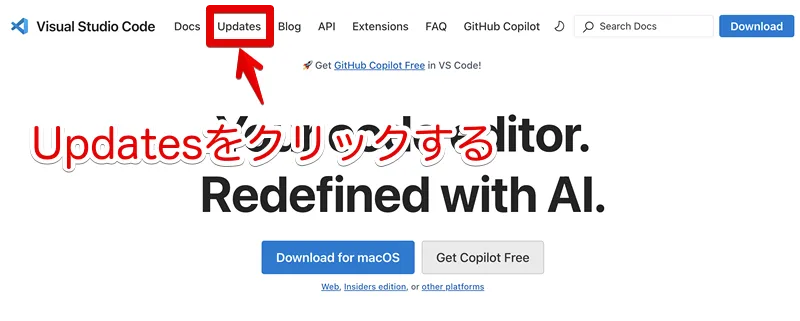
VSCode の Web サイトの上部にある「Updates」メニューを選択します。

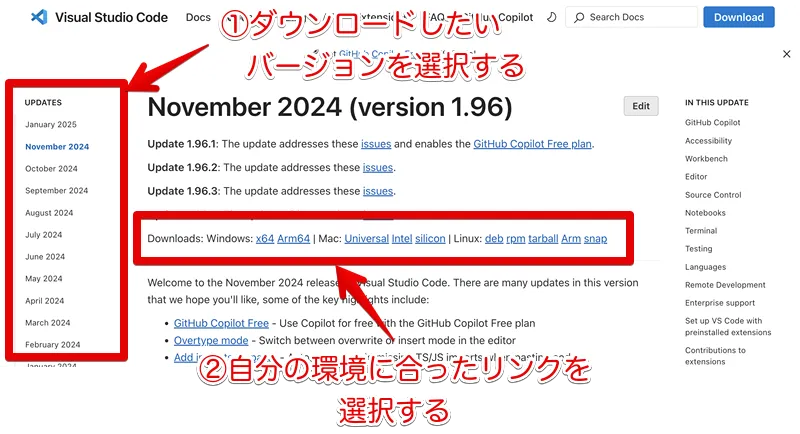
左側に表示されている Updates 一覧から、インストールしたいバージョンを選択します。タイトル下部にインストーラのダウンロードリンクがあるので、お使いの環境に合ったものをダウンロードします。

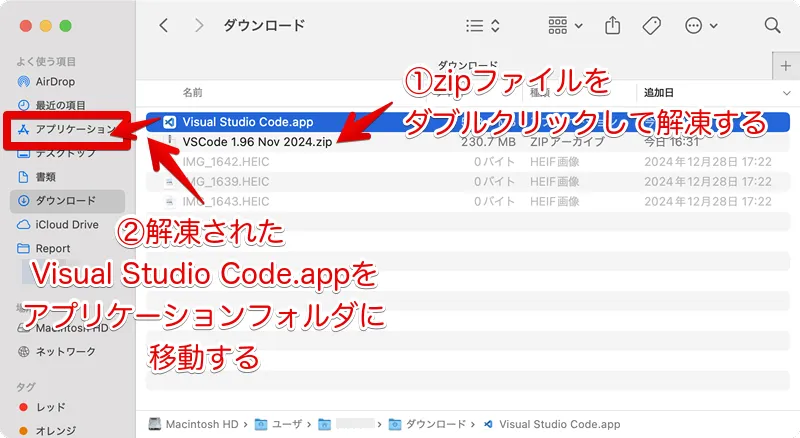
Step 2. インストーラーを実行 or zip ファイルを解凍して手動インストールする
私の環境は MacOS なので、MacOSでの手順を解説します。
Windows 環境の手順は、手元に Windows がないので詳細な手順は記載しませんが、ダウンロードしたインストーラを実行することで、インストールできます。
ダウンロードした zip ファイルを解凍すると「Visual Studio Code.app」ファイルができます。このファイルを Application フォルダにドラッグアンドドロップで移動します。

“Visual Studio Code.app”という名前の古い項目がすでにこの場所にあります。現在移動中の新しい項目で置き換えますか?
上記メッセージが表示されたので、「置き換える」を選択しました。
VSCodeの自動更新を無効にする方法
デフォルトの設定では、VSCode の自動更新が自動的かつ定期的に行われ、せっかくバージョンダウンしたのに自動的に最新バージョンに更新されてしまいます。
VS Code の自動更新を抑止するには、設定変更を行います。
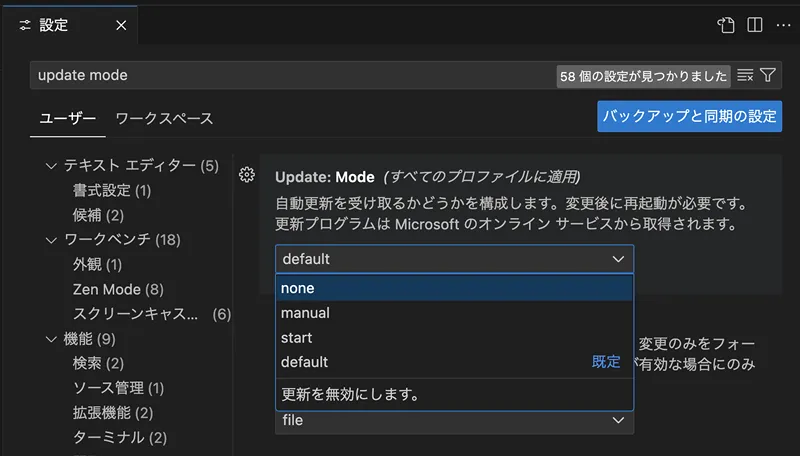
- 歯車アイコンの [設定] をクリックし、設定タブの検索エリアで「update mode」を入力する。
- 「Update : Mode」項目の選択肢から、「none」もしくは「manual」を選択します。
- VSCode の再起動が要求されるので、再起動します。
「Update : Mode」項目の各選択肢の説明です。
- none :更新を無効にします。VSCode メニューに「更新の確認…」が表示されなくなります。
- manual :バックグラウンドでの自動更新の確認を無効にします。VSCode メニューにある「更新の確認…」から手動で更新を確認・利用できます。
- start :起動時にのみ更新プログラムを確認します。バックグラウンドの自動更新チェックを無効にします。
- default :自動更新の確認を有効にします。VSCode は自動的かつ定期的に更新を確認します。

以上で、VS Code の自動更新が行われなくなります。
よくある質問
VSCodeをバージョンダウンすると設定や拡張機能はリセットされる?
VSCodeをバージョンダウンしても設定や拡張機能はリセットされません。
不安な方は、バージョンダウンの前に設定ファイルをコピーしてバックアップしておくと良いでしょう。バックアップ方法は以下の通りです。
Windowsの場合:
%APPDATA%\Code\User\フォルダ内のsettings.jsonファイルを退避して、設定をバックアップします。%USERPROFILE%\.vscode\extensions\フォルダを退避して、拡張機能をバックアップします。
macOSの場合:
~/Library/Application Support/Code/User/フォルダ内のsettings.jsonファイルを退避して、設定をバックアップします。~/.vscode/extensions/フォルダを退避して、拡張機能をバックアップします。
Linuxの場合:
~/.config/Code/User/フォルダ内のsettings.jsonファイルを退避して、設定をバックアップします。~/.vscode/extensions/フォルダを退避して、拡張機能をバックアップします。
自動更新を無効に設定したのに、最新バージョンにアップデートされてしまいます。
設定が有効になっていない可能性があります。再度「Update : Mode」設定を確認して、意図した選択肢が選択されていることを確認します。その後、VSCodeを再起動します。
まとめ
本記事では、VSCodeの安定した開発環境を維持するために、バージョンダウン方法と自動更新を無効にする設定について解説しました。
これらの手順を実施することで、環境の安定性を保ちながら、必要な時に旧バージョンを利用することが可能となります。なお、各手順を実施する際には、設定ファイルや拡張機能のバックアップを取ることを忘れずに行い、何か問題が発生した場合にはトラブルシューティングの項目を参考に、環境の復旧や調整を行ってください。
安定した開発環境の維持に向け、ぜひ参考にしていただければ幸いです。