前回の記事では、Next.js のコンポーネントについて解説しました。
今回は、コンポーネントにデータを渡す方法である「Props」について解説します。
今回実現する内容
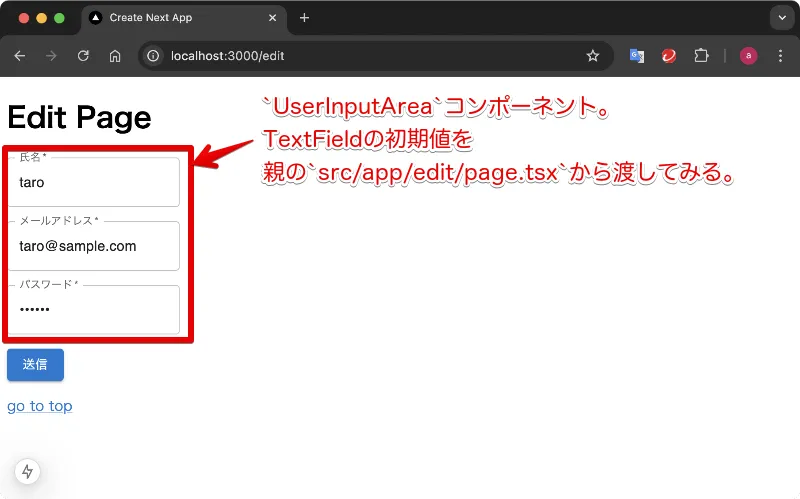
前回は、/editページ(src/app/edit/page.tsx)の氏名・EMail アドレス・パスワード入力欄をUserInputAreaコンポーネントとして分離しました。
src/app/edit/page.tsx:
import { Button, Link, Stack } from "@mui/material";
import UserInputArea from "../component/UserInputArea";
export default function EditPage() {
return (
<>
<h1>Edit Page</h1>
<Stack
spacing={2}
sx={{ alignItems: "baseline" }}>
{/* 氏名・EMail アドレス・パスワード入力欄 */}
<UserInputArea/>
<Button variant="contained">送信</Button>
<Link href="/">go to top</Link>
</Stack >
</>
);
};
(UserInputAreaコンポーネントのソースは、前回の記事を参照願います。)
今回取り上げる例では、UserInputAreaコンポーネント(氏名、メールアドレス、パスワード入力欄)に親コンポーネントから値を渡し、その値を初期表示します。

Props とは?
Props(プロップス)は、React コンポーネントに外部からデータを渡す仕組みです。主なポイントは以下の通りです:
- 親 → 子へデータを渡すための手段。
- オブジェクト型。
- 読み取り専用なので、子コンポーネント側で値を変更できません。
- React の再利用性を高めるために重要な仕組みです。
実装手順
子コンポーネントで Props を受け取る
UserInputAreaコンポーネントの関数定義に props という名前の引数を追加します。props はオブジェクト型です。
今回は、氏名・EMail アドレス・パスワードの 3 つの文字列を渡したいので、props に userName、email、password という string 型の 3 つのプロパティを定義します。
props がどのように渡ってくるかを見るために、console.log()で props の中身を表示する処理も追加しておきます。
src/app/component/UserInputArea.tsx:
// UserInputAreaに引数Propsを追加する。
export default function UserInputArea(
props: { userName: string, email: string, password: string }) {
// Propsの中身をログに表示する。
console.log("props:", props);
// 以下、省略。
オブジェクトの中身をログで見たい場合は、console.log({ログメッセージ}, {中身を見たいオブジェクト型変数});と書きます。
親コンポーネントから子コンポーネントに値を渡す
親コンポーネントであるsrc/app/edit/page.tsxから、UserInputAreaコンポーネントに値を渡してみましょう。
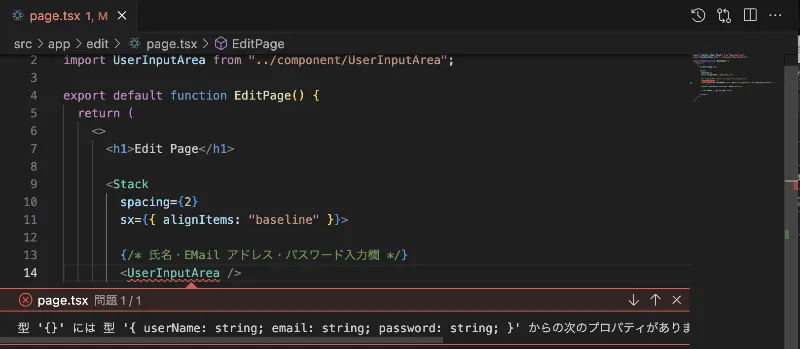
src/app/edit/page.tsxを開いてみると、UserInputAreaコンポーネントでエラーが出ています。

エラーメッセージ:
型 '{}' には 型 '{ userName: string; email: string; password: string; }' からの次のプロパティがありません: userName, email, password原因は、UserInputAreaコンポーネントに引数 props を追加しましたが、呼び出し側で props を指定していないためです。
UserInputAreaコンポーネントに値を渡してエラーを解消しましょう。Props は、コンポーネントタグの属性で指定します。
src/app/edit/page.tsx:
import { Button, Link, Stack } from "@mui/material";
import UserInputArea from "../component/UserInputArea";
export default function EditPage() {
return (
<>
<h1>Edit Page</h1>
<Stack
spacing={2}
sx={{ alignItems: "baseline" }}>
{/* 氏名・EMail アドレス・パスワード入力欄 */}
{/* propsに値を渡す */}
<UserInputArea
userName="taro"
email="taro@sample.com"
password="abcdef" />
<Button variant="contained">送信</Button>
<Link href="/">go to top</Link>
</Stack >
</>
);
};
子コンポーネント側では props という名前のオブジェクト型の引数を定義しましたが、子コンポーネント呼び出し側では、props 引数のオブジェクト型の各プロパティ名をコンポーネントタグの属性で指定する書き方となります。
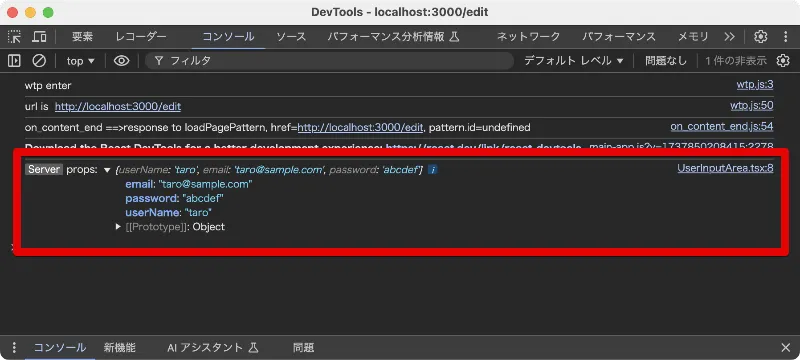
/edit画面を表示して、DevTools からコンソールログの内容を確認してみましょう。DevTools は、ブラウザで F12 キーを押すと表示されます。

コンソールログから、props オブジェクトに userName, email, password の 3 つのプロパティにそれぞれ指定した値が入っていることが確認できます。
子コンポーネントで Props の値を利用する
つづいて、Props の内容を TextField に表示してみましょう。TextFieldタグのdefaultValue属性に Props の各プロパティを指定します。
import { Stack, TextField } from "@mui/material";
// UserInputAreaに引数Propsを追加する。
export default function UserInputArea(props: {
userName: string;
email: string;
password: string;
}) {
// Propsの中身をログに表示する。
console.log("props:", props);
return (
<>
<Stack spacing={2} sx={{ alignItems: "baseline" }}>
{/* TextFieldの初期値をPropsの値にするため、
defaultValue属性にPropsを指定する */}
<TextField
label="氏名"
required
id="field-name"
variant="outlined"
defaultValue={props.userName}
type="text"
/>
<TextField
label="メールアドレス"
required
id="field-email"
variant="outlined"
defaultValue={props.email}
type="email"
/>
<TextField
label="パスワード"
required
id="field-password"
variant="outlined"
defaultValue={props.password}
type="password"
/>
</Stack>
</>
);
}
JSX では、{}を使って JavaScript/TypeScript の値を埋め込むことができます。{props.userName}は、propsオブジェクトのuserNameプロパティの値を参照しています。 この値がdefaultValue属性に設定され、TextField の初期値として使用されます。
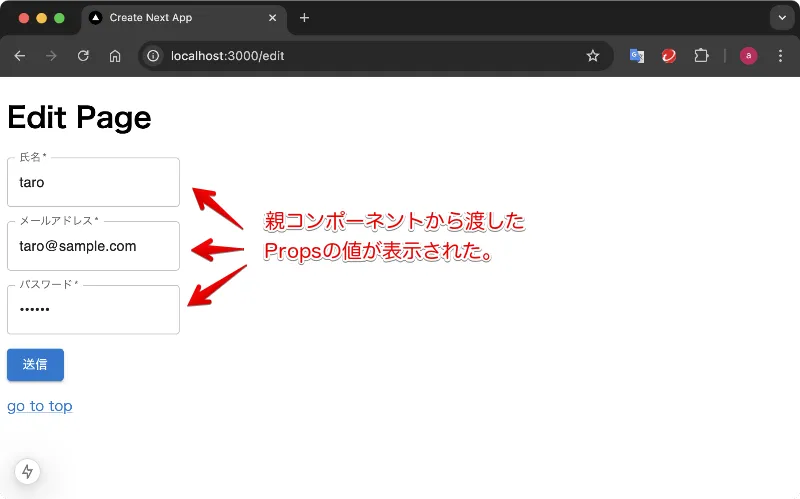
/editページを表示してみましょう。氏名・メールアドレス・パスワード欄に、親コンポーネントで渡した値が表示されていることが確認できます。

まとめ
今回の記事では、React の Props を使用してコンポーネント間でデータを渡す方法について解説しました。以下のポイントを押さえておきましょう:
Props の基本的な役割
Props は、親コンポーネントから子コンポーネントにデータを渡すための仕組みです。React アプリケーションにおいて、コンポーネントの再利用性を高める重要な要素です。
Props の定義と使用
子コンポーネントの関数引数に Props を定義し、親コンポーネントで対応する値を指定します。
- 子コンポーネントでの定義例:
{ userName: string, email: string, password: string } - 親コンポーネントでの使用例:
<UserInputArea userName="taro" email="taro@sample.com" password="abcdef" />
Props の活用方法
Props を使用して TextField コンポーネントの初期値を設定し、入力フォームを動的に管理する方法を学びました。
デバッグ時のポイント
コンソールに Props の中身を出力することで、データが正しく渡されているかを確認できるようになります。
React における Props の理解は、効率的で保守性の高いコードを書くための第一歩です。今回の例を通じて、Props の基本的な使い方や概念を理解できたら幸いです。