Markdownリンクの手動修正はもう必要ない!
Markdownファイルを使って文書を管理していると、画像やファイルリンクを追加することがよくあります。しかし、こんな経験はありませんか?
- ファイル名を変更したらリンクが切れて、画像が表示されなくなった。
- 記事を書き直そうとしたときに、すべてのリンクを一つずつ手作業で直さなければならず、うんざりした。

私自身もMarkdownファイルをよく利用するので、ファイル名変更時のリンク切れに何度も悩まされてきました。特に記事が長くなったり、リンクの数が増えると、修正作業だけで数十分かかることもあります。
そこで見つけたのが、Visual Studio Codeの「Files: Update Links On File Move」という機能です。この設定を使えば、Markdownファイルのリンクを手動で直す必要がなくなり、ファイル名変更時に自動的にリンクを更新してくれるようになります。
この記事では、この設定を使って「リンク切れを一発解消」する方法を解説します。手作業から解放されたい人はぜひ参考にしてください!
Markdownでリンクが切れる原因とは?
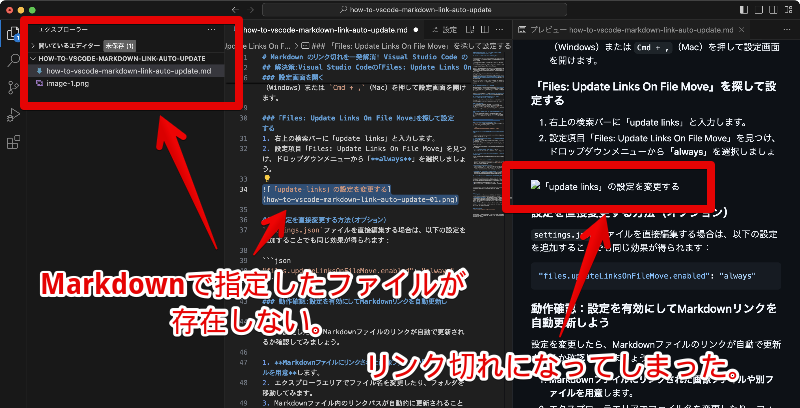
Markdownでは、画像やリンクのファイルパスを相対パスで指定します。そのため、リンク対象のファイル名を変更したり、フォルダを移動すると、パスが無効になりリンク切れが発生してしまいます。

このような問題を避けるために、ファイル名変更時にリンクを自動で更新してくれる設定を導入する方法をご紹介します!
解決策:Visual Studio Codeの「Files: Update Links On File Move」を使ってみよう!
それでは、実際にVisual Studio Codeの設定を変更し、リンクを自動更新できるようにする方法を見ていきましょう。
設定画面を開く
メニューの「ファイル (File)」 → 「基本設定 (Preferences)」 → 「設定 (Settings)」を選択します。
キーボードショートカットを使う場合は、Ctrl + ,(Windows)または Cmd + ,(Mac)を押して設定画面を開けます。
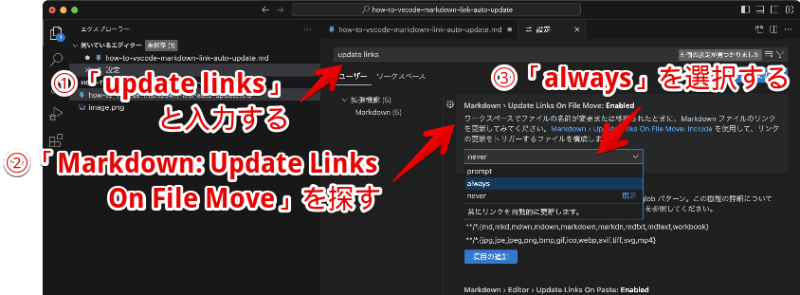
「Files: Update Links On File Move」を探して設定する
- 右上の検索バーに「update links」と入力します。
- 設定項目「Files: Update Links On File Move」を見つけ、ドロップダウンメニューから「always」を選択しましょう。

動作確認:設定を有効にしてMarkdownリンクを自動更新しよう
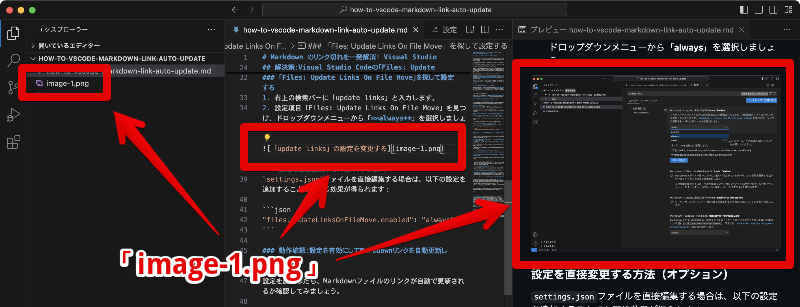
設定を変更したら、Markdownファイルのリンクが自動で更新されるか確認してみましょう。
- Markdownファイルにリンクされた画像ファイルや別ファイルを用意します。

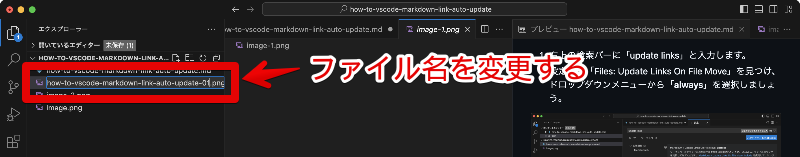
- エクスプローラエリアでファイル名を変更したり、フォルダを移動してみます。

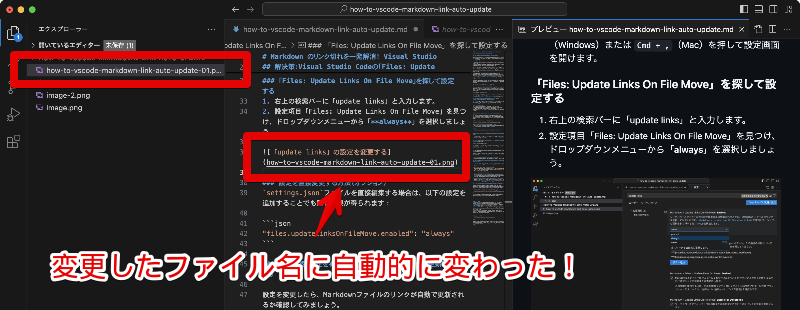
- Markdownファイル内のリンクパスが自動的に更新されることを確認します。

もし、リンクが自動更新されない場合は、以下のチェックを行ってください。
- 設定が正しく保存されているか確認する。
- Visual Studio Codeを一度再起動して設定を反映させる。
トラブルシューティング:リンク自動更新がうまく動作しない場合の対処法
設定がうまく動作しないときは、以下のポイントを確認してみましょう:
Files: Auto Save設定を確認: Auto Save(自動保存)が無効 (off) になっていると、設定が反映されにくくなる場合があります。afterDelayなどに設定すると効果的です。- 他の拡張機能との競合を確認: 特に「Markdown All in One」など、Markdown関連の拡張機能が競合しているとリンク自動更新が動作しないことがあります。一度無効にして動作を確認してみましょう。
- 最新バージョンのVisual Studio Codeを使用する: 古いバージョンではリンク自動更新機能がサポートされていないことがあるので、最新版にアップデートしてみてください。
まとめ:Markdownのリンク管理を自動化して効率化しよう!
Visual Studio Codeの「Files: Update Links On File Move」を使えば、Markdownのリンクを手動で修正する手間がなくなり、作業効率を大幅にアップさせることができます。
- 手間のかかるリンク修正作業から解放されたい
- Markdownを頻繁に使用していて、リンク切れの管理に悩んでいる
そんな方は、ぜひこの記事で紹介した方法を試して、あなたのMarkdown作業環境をより快適にしてみてください!