Visual Studio Codeのマークダウンエディタでは、画像をコピー&ペーストするだけで簡単に貼り付けることができます。
この記事でわかること
Visual Studio Codeのマークダウンエディタ上で、画像を直接貼り付ける方法とそのイメージを紹介します。
手順
- 貼り付けたい画像をクリップボードにコピーします。
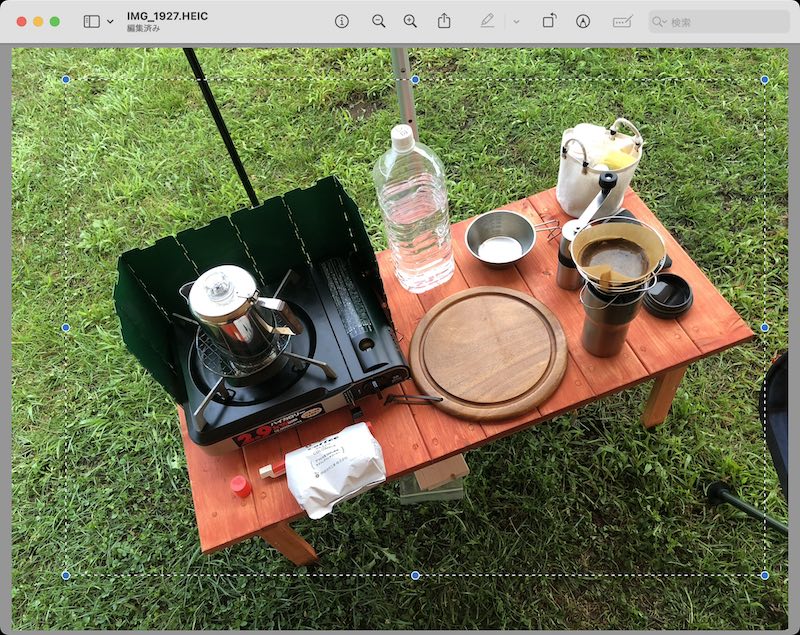
例)プレビューアプリで画像の一部を選択し、[command] + [c](Windowsの場合は[ctrl]+[c])でクリップボードにコピーします。
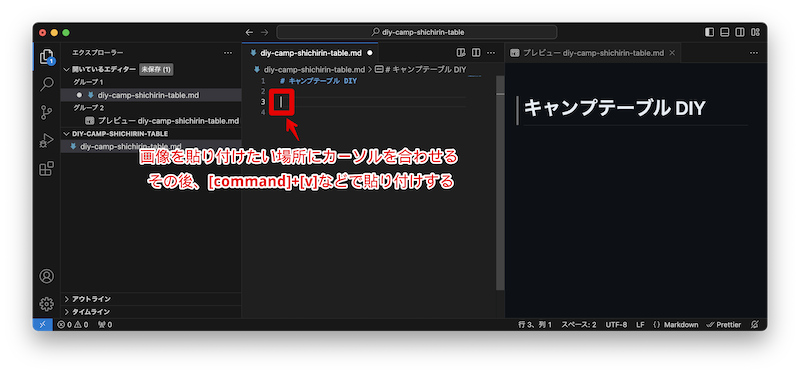
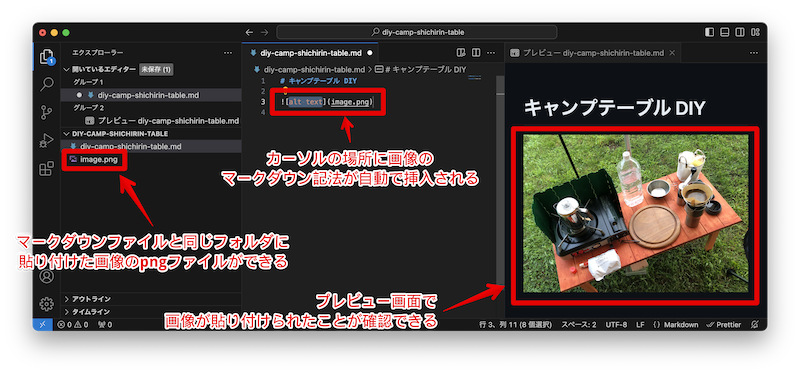
- Visual Studio Code のエディタで、画像を挿入したい場所にカーソルを合わせ、貼り付けます。


貼り付けた画像ファイルがは、マークダウンファイルと同じディレクトリに保存されます。
まとめ
この方法を活用すれば、画面キャプチャを素早くマークダウンファイルに挿入できます。
連続して画面キャプチャをマークダウンファイルに挿入する作業の効率化が期待できます!