はじめに
ブログ記事を作成する際、画像のファイルサイズが大きくてページの表示が遅くなってしまうことが気になっていました。これまではPNGやJPEG形式を使用していたのですが、もっと軽量なWebP形式という画像形式があることを知り、試してみることにしました。
MacのプレビューアプリではWebP形式で保存ができないため、調べたところ無料ツールの「XnConvert」で一括変換できることが分かりました。このツールを使ったところ、画像のファイルサイズを約90%も削減することができたので、その手順を詳しく解説します。
WebPとは?
WebP(「ウェッピー」と読みます)は、Googleが2010年に開発した次世代の画像フォーマットで、主にウェブ上での使用を目的としています。
WebP 可逆圧縮画像は、PNG 画像と比べてサイズが 26% 小さくなります。WebP の非可逆画像は、同等の SSIM 品質インデックスで同等の JPEG 画像よりも 25 ~ 34% 小さくなります。
メリット:
- 高い圧縮率: 同じ画質でJPEGより25-34%、PNGより26%小さいサイズを実現
- ページ読み込み速度の向上: ファイルサイズが小さく、Webページの表示が高速化
- SEO効果: Googleが推奨する形式のため、検索順位向上の期待も
- 可逆・非可逆圧縮に対応: 用途に応じて圧縮方式を選択可能
デメリット:
- 一部の古いブラウザでは表示できない場合がある
- MacのプレビューアプリなどでWebP形式での保存ができない
- 画像編集ソフトによってはWebP形式の編集が制限される
XnConvertとは?
Mac、Windows、Linux で利用可能な画像変換ツール
XnConvertは、フォルダ内の画像を一括変換できる無料ツールです。Mac、Windows、Linuxで利用できます。
Macの場合、Mac App Storeから入手できます。
WindowsやLinuxでも利用可能で、公式サイトから入手可能です。
フォルダ内の画像ファイルの形式を一括で変更できる
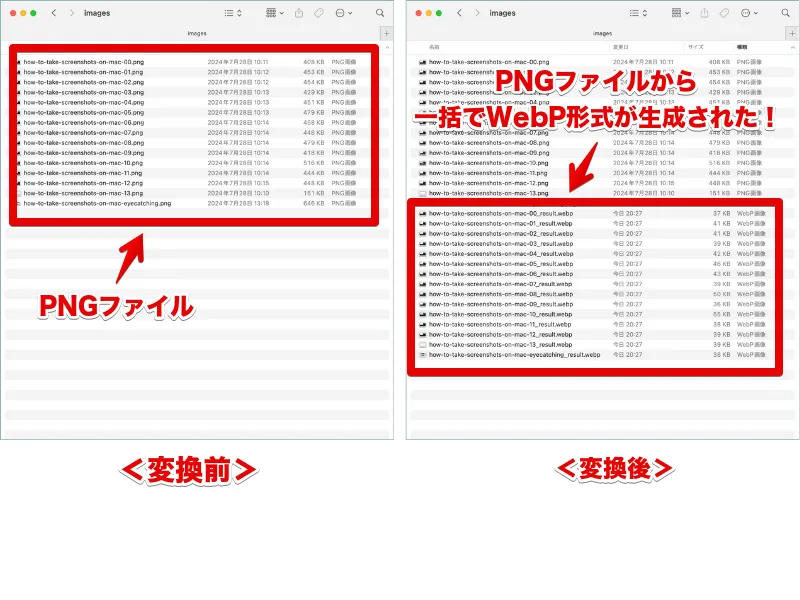
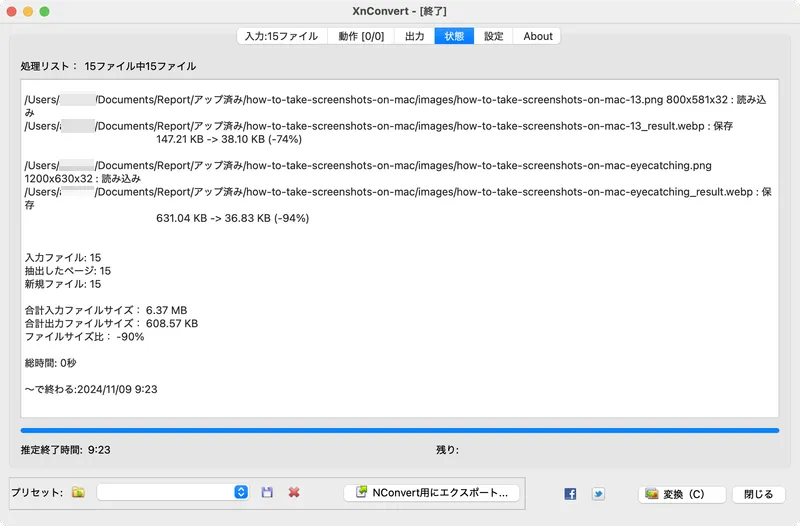
以下の画像は、XnConvertでフォルダ一括変換を実施した前後のファイル一覧です。簡単な操作で複数の画像をWebP形式に変換できます。

実際の変換例をもとに、手順を詳しく解説します。
XnConvertの使い方|一括変換手順
Step 1:変換対象画像の選択
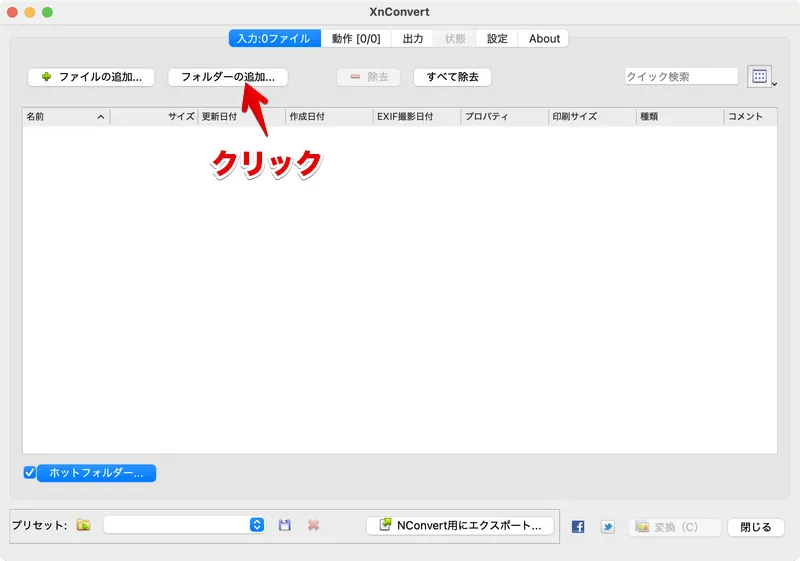
XnConvertを起動し、「フォルダーの追加…」ボタンをクリックします。

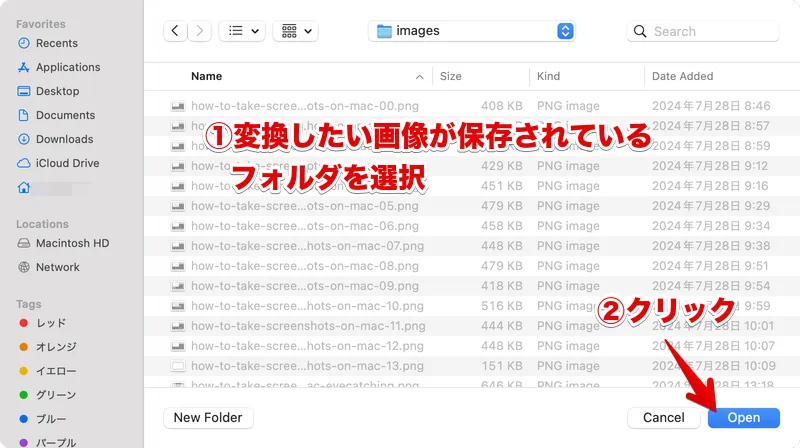
一括変換したい画像が保存されているフォルダーを選択します。

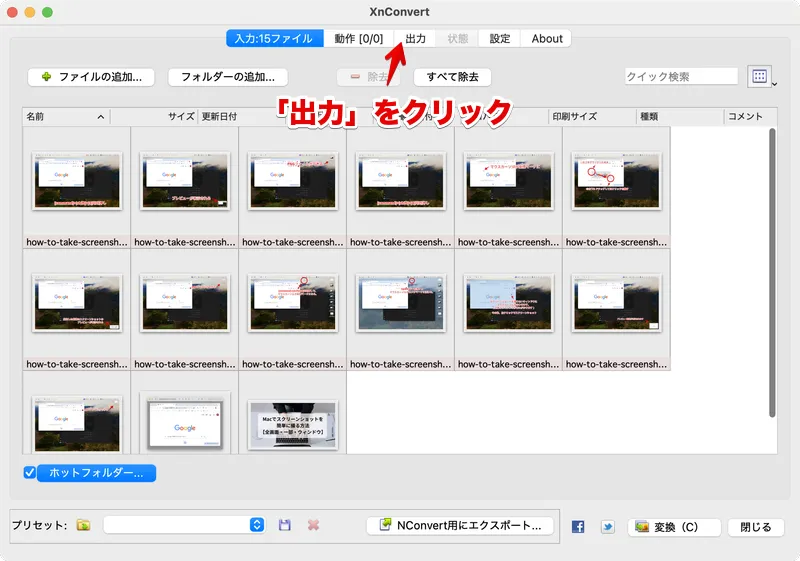
選択したフォルダーに保存されている画像ファイルが変換対象として表示されます。 出力ボタンをクリックします。

Step 2:出力設定
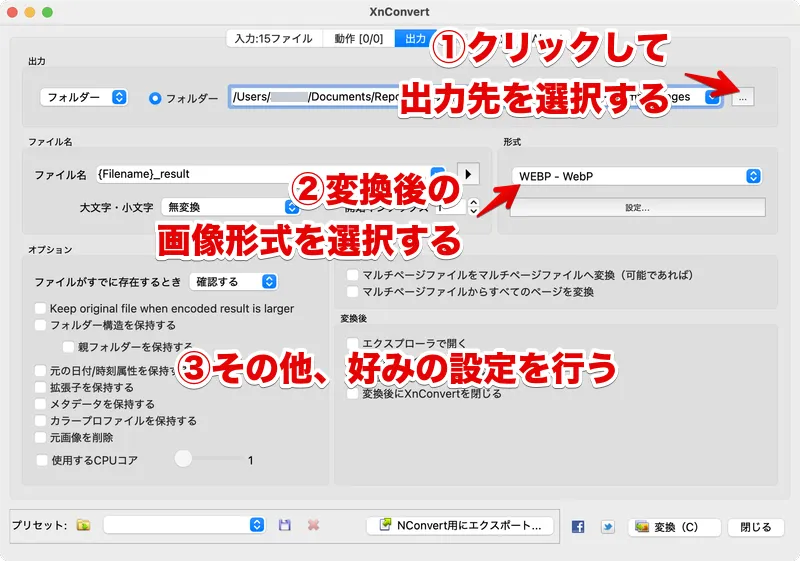
出力画面では、以下を設定します。
- 「出力」エリアの「…」ボタンをクリックして、出力先を選択します。
- 「形式」エリアで、「WebP」を選択する。
他にも出力設定があるので、お好みで設定します。

Step 3:変換の実行と結果確認
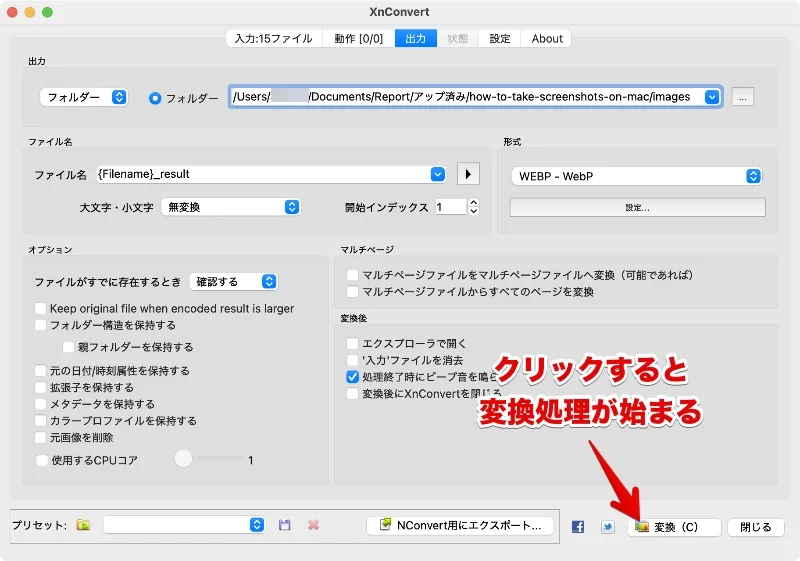
「変換」ボタンをクリックすると一括変換処理が実行されます。

処理結果と、変換後のサイズを確認することができます。
- 入力ファイル数と出力ファイル数
- 入力/出力ファイルの合計サイズ

実際の変換結果例
入力:PNG形式 合計6.37 MB
出力:WebP形式 合計608.57 KB
削減率:約90%!
まとめ
XnConvertを使えば、簡単に複数画像をWebP形式に一括変換できます。ファイルサイズを減らしつつ、画像品質を維持できるため、Webサイトの読み込み速度向上やSEOの改善にもつながります。ぜひ試してみてください!
よくある質問
XnConvert は日本語に対応していますか?
XnConvertは日本語を含む多言語に対応しています。 ソフトウェアのインターフェースやメニュー、設定項目などが日本語で表示されるため、日本語ユーザーでもストレスなく操作が可能です。
XnConvertをインストール後、起動すると自動的にシステムの言語設定に基づいて表示言語が選択されます。日本語環境のPCでは、初期状態で日本語が適用されるため、特別な設定は不要です。
もし日本語が表示されない場合は、以下の手順で言語を変更できます:
- XnConvertの「設定」タブをクリック。
- 「言語」から「日本語」を選択し、適用します。
画質の設定は?
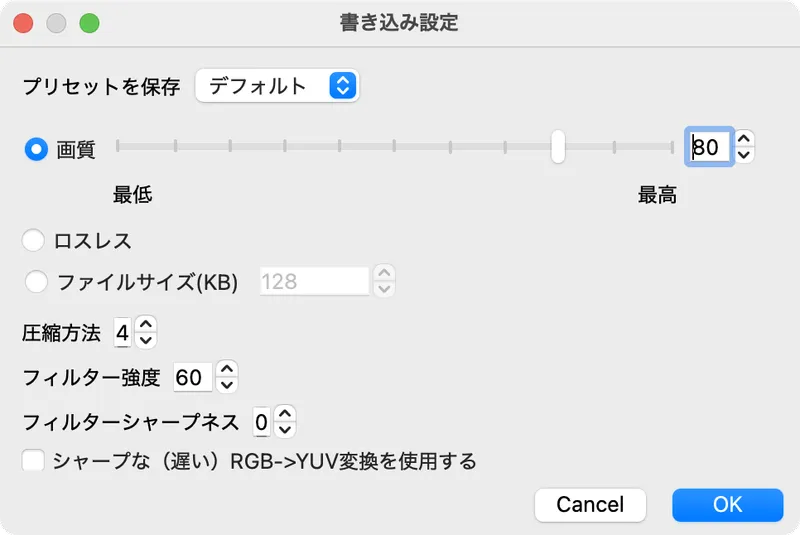
画質に関する設定は、「出力」画面の「形式」エリアの「設定」ボタンから設定できます。参考に、WebP形式の設定画面を載せておきます。

推奨設定値:
- 写真・画像が主体のコンテンツ: 品質80-90%
- スクリーンショット: 品質70-80%
- イラスト・ロゴ: ロスレス(可逆圧縮)を選択
出力ファイル名に連番を付与したい
複数のファイル名を入力し、統一されたプレフィックス+連番のファイル名にしたい場合は、「出力」画面の「ファイル名」欄に「#」を追加します。
例:以下のようにファイル名に連番を含めたい。
- image-001.png
- image-002.png
- image-003.png
「ファイル名」欄に「image-###」と入力します。「###」の部分が数値に変換されます。「#」の数は桁数を表します(###だと3桁の数値で出力される)。拡張子は自動的に付加されるので指定不要です。